Streamline
Your Store
Operations
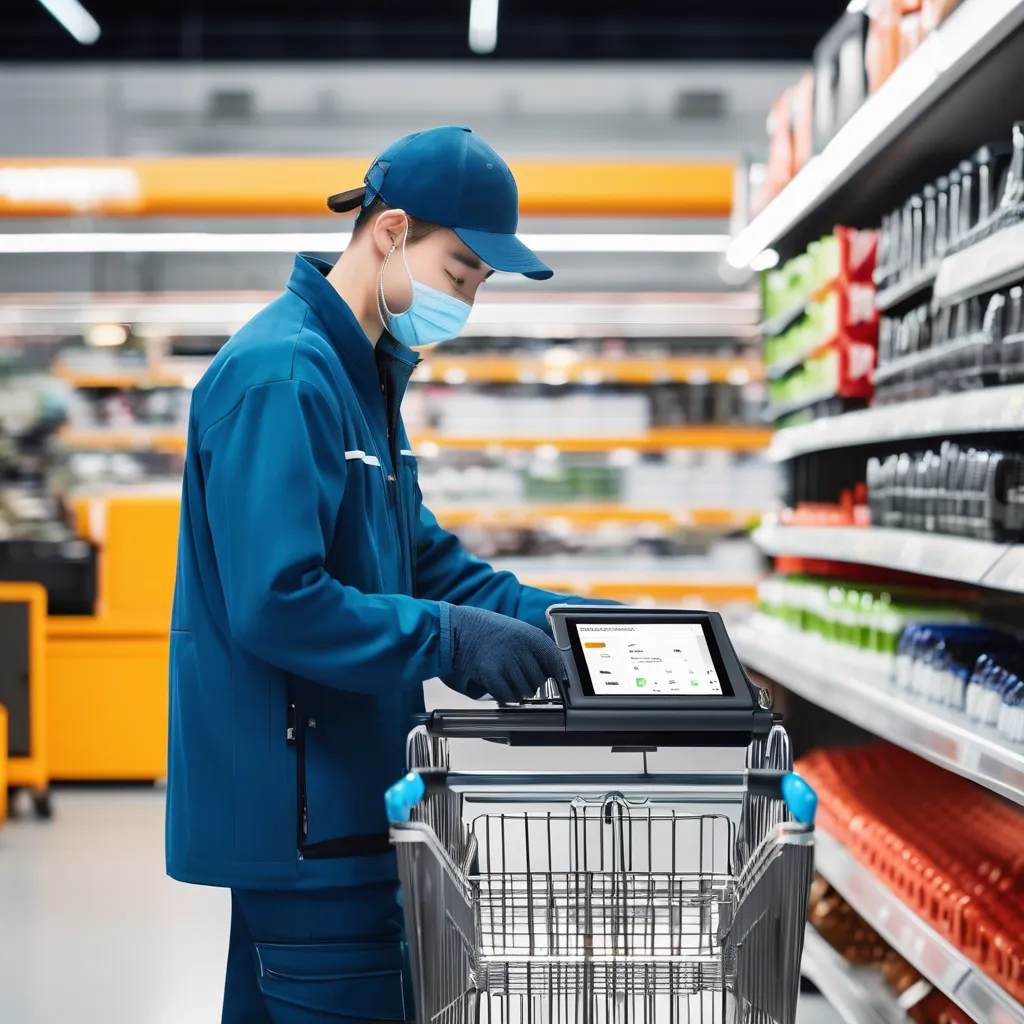
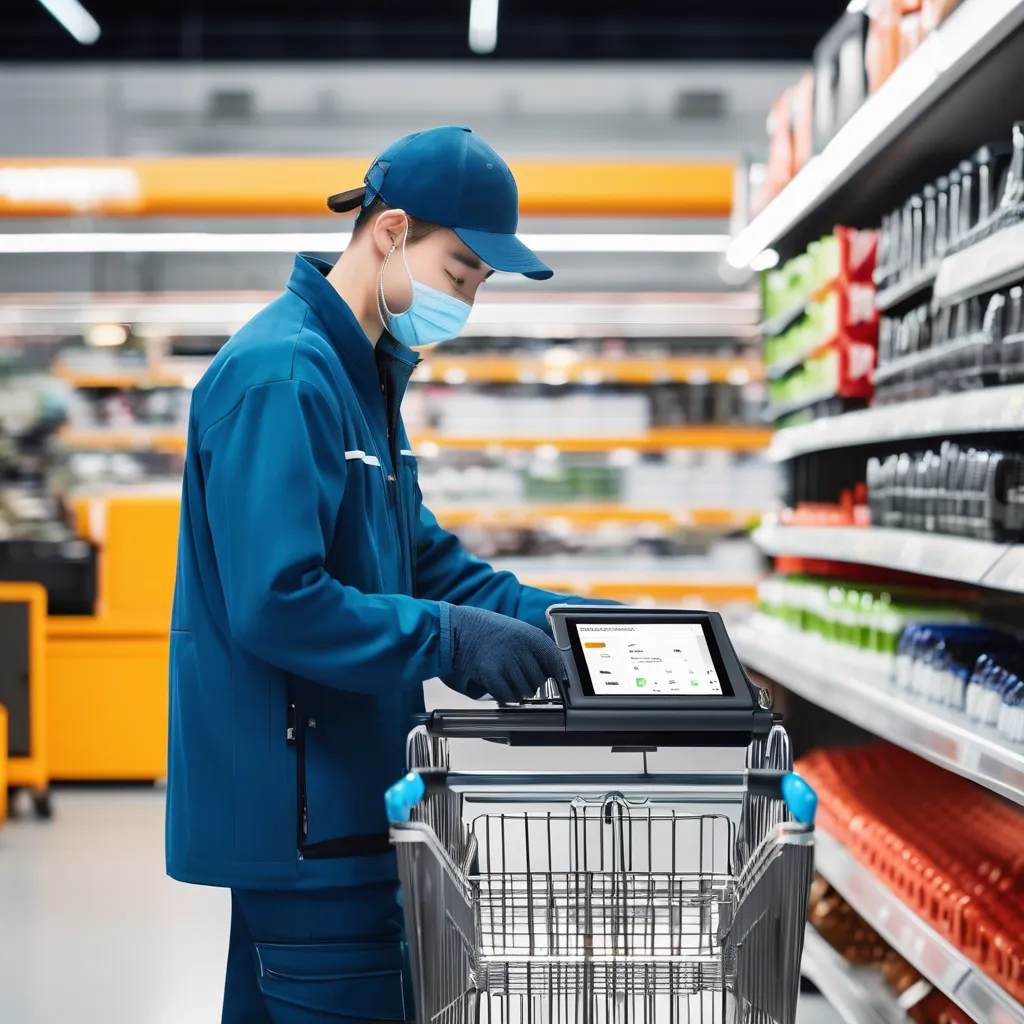
Optimized shopping means smoother operations.
Our Smart Trolley Kit frees up your staff to focus
on customer service rather than managing
checkout lines.
 Search-In
Search-In
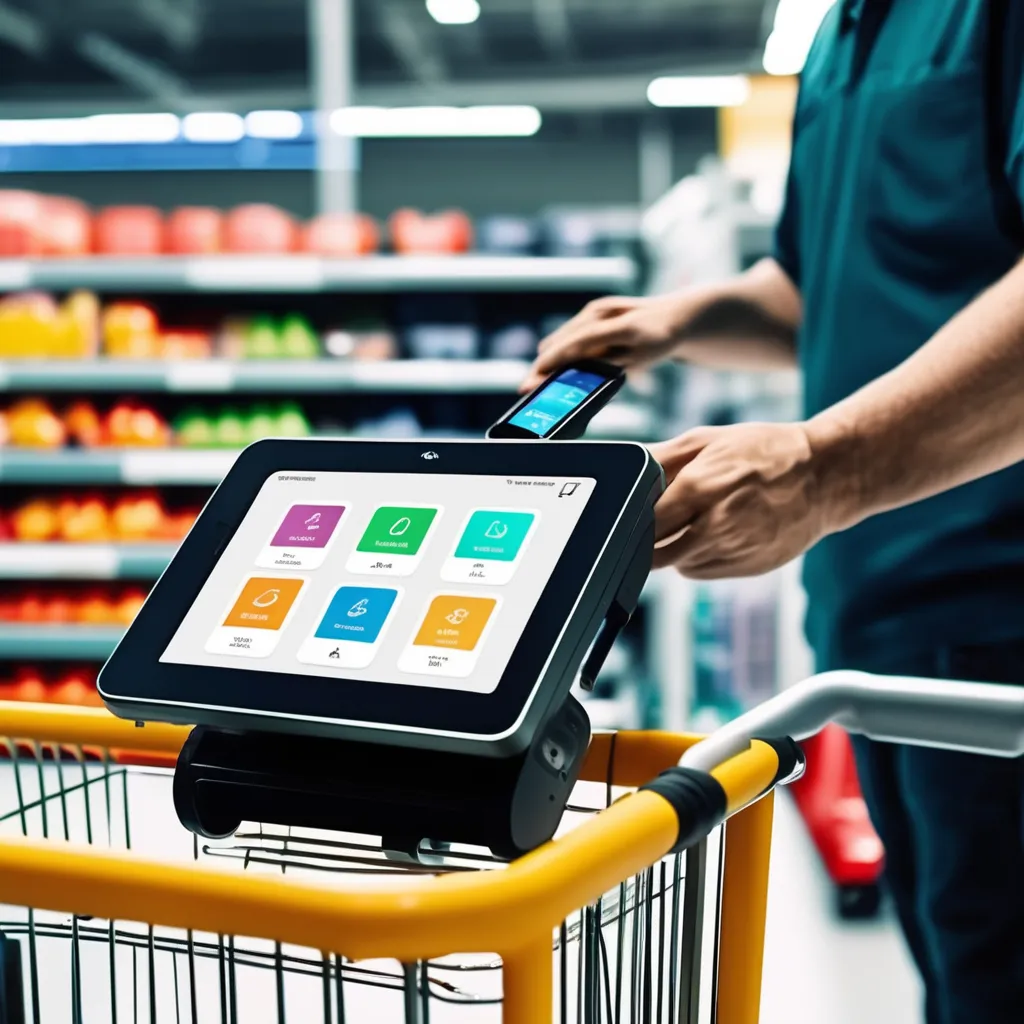
Long queues are a thing of the past. With our Smart Trolley Kit, shoppers can scan and pay on the
go, cutting down wait times and keeping customers happy.









Optimized shopping means smoother operations.
Our Smart Trolley Kit frees up your staff to focus
on customer service rather than managing
checkout lines.


Gain real-time data on customer behavior and preferences. Our Smart Trolleys give you valuable insights to boost sales, optimize inventory, and drive smarter promotions.
From design & strategy to stamp-licking, our ecom experts help you every step of the way.


Integrated with secure payment options, ensuring safe and touchless transactions, giving customers peace of mind while shopping.

Display tailored offers and discounts directly on the trolley screen, increasing impulse purchases and boosting sales.

Automating checkout reduces the need for additional cashiers, helping you cut down on labor costs without compromising customer service.

Designed with simplicity in mind, the Smart Trolley’s user interface ensures that all customers, regardless of tech-savviness, can easily use it.

Designed with simplicity in mind, the Smart Trolley’s user interface ensures that all customers, regardless of tech-savviness, can easily use it.

Whether you’re managing a small local market or a large retail chain, the Smart Trolley Kit adapts easily to your business needs, allowing for future growth.


Your tweet content here...

Your tweet content here...

Your tweet content here...

Your tweet content here...

Your tweet content here...

Your tweet content here...

Your tweet content here...

Your tweet content here...

Your tweet content here...

Your tweet content here...

The 🚀 supplements brand wanted to offset high ad costs and reach dormant customers. They scored 1000%+ ROIs.
ROI
Conversation Rate
Sales Generated
No contracts. No commitments. Guaranteed results.
* for qualified brands with over $1m annual Shopify revenue.